上个月,公司要做一个PPT,虽然网上已经有很多AI PPT工具(如Kimi PPT、AiPPT等),但Cita想着是否可以用DeepSeek、Claude之类的AI对话大模型直接生成PPT呢?
捣鼓了很久,虽然可以生成还不错的网页版PPT,但要将它用到PPT上还是很费时间。没曾想,之前一直在用的figma原型图设计工具,竟然藏着这么一个神器 —— html.to.design。
原本要生成原型图,还得给AI喂提示词,让他生成符合规范的svg,现在有了这个Figma的这个插件,直接让AI生成html,就可以一键转原型图,甚至PPT了。
html.to.design
网址:https://www.figma.com/
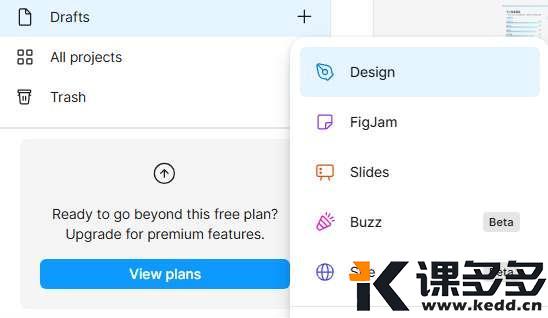
新建草稿:Drafts – Design

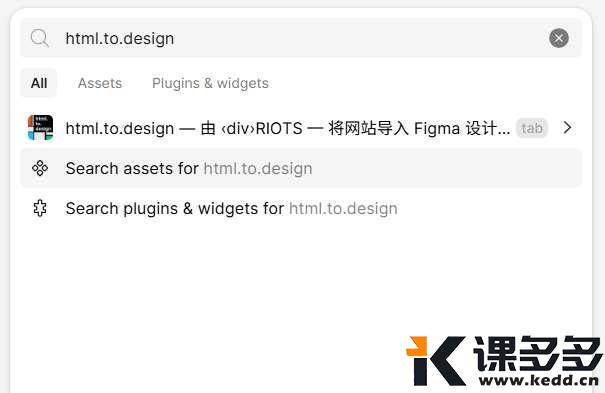
在画布的空白处右键,选择Plugins(插件)- Manage plugins(管理插件) – 输入“html.to.design”

然后就可以通过导入网页生成原型图。
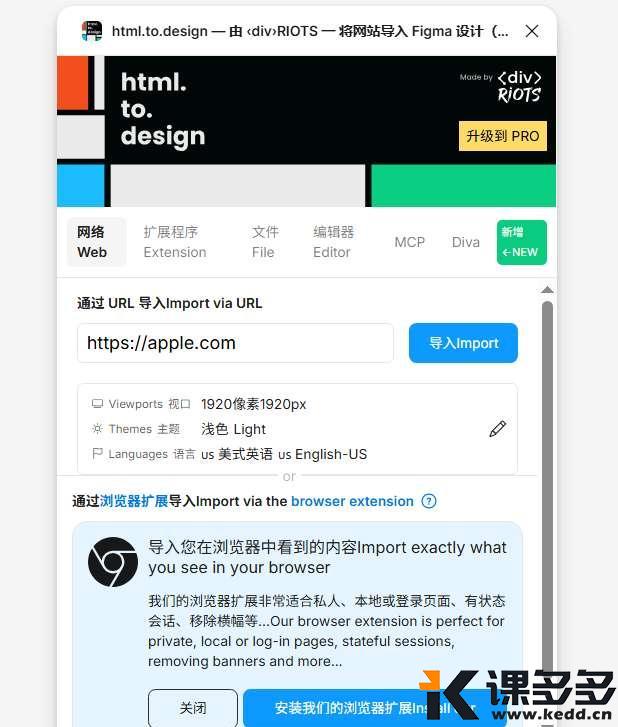
这里可以选择以下几种方式导入:
-
输入网址(url) -
浏览器插件捕获 -
导入html/zip(整个html目录)文件 -
编辑器(粘贴html、css源码) -
MCP(Cursor、Claude直接调用,并在Figma上生成) -
Diva(AI直接生成)

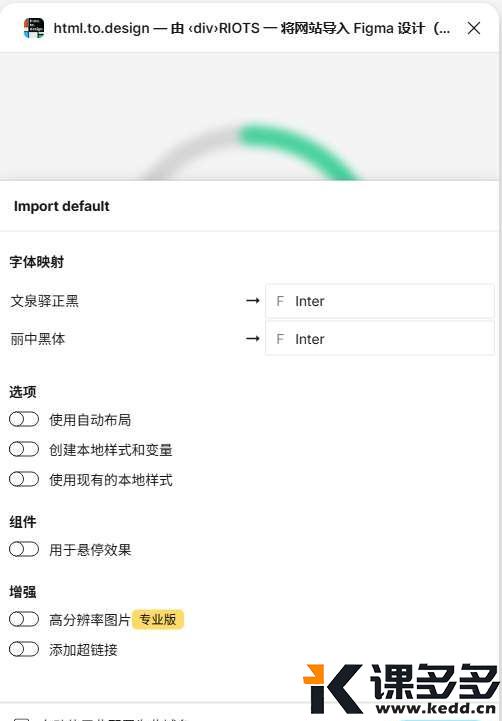
导入后还可以进行字体等的配置,如果不懂就直接默认即可。

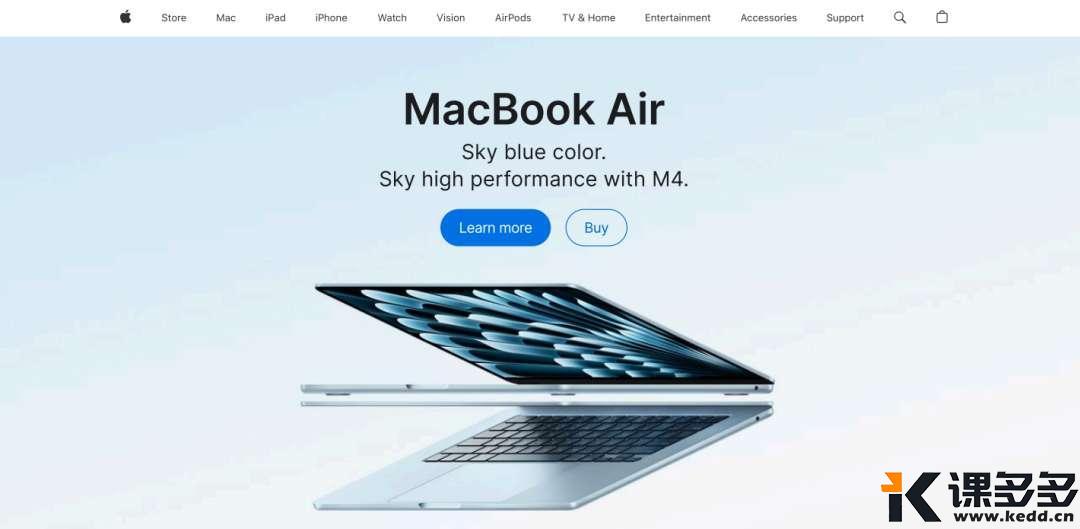
apple首页原型图
这里按默认提供的apple官网url进行导入测试,基本还原了官网的效果。


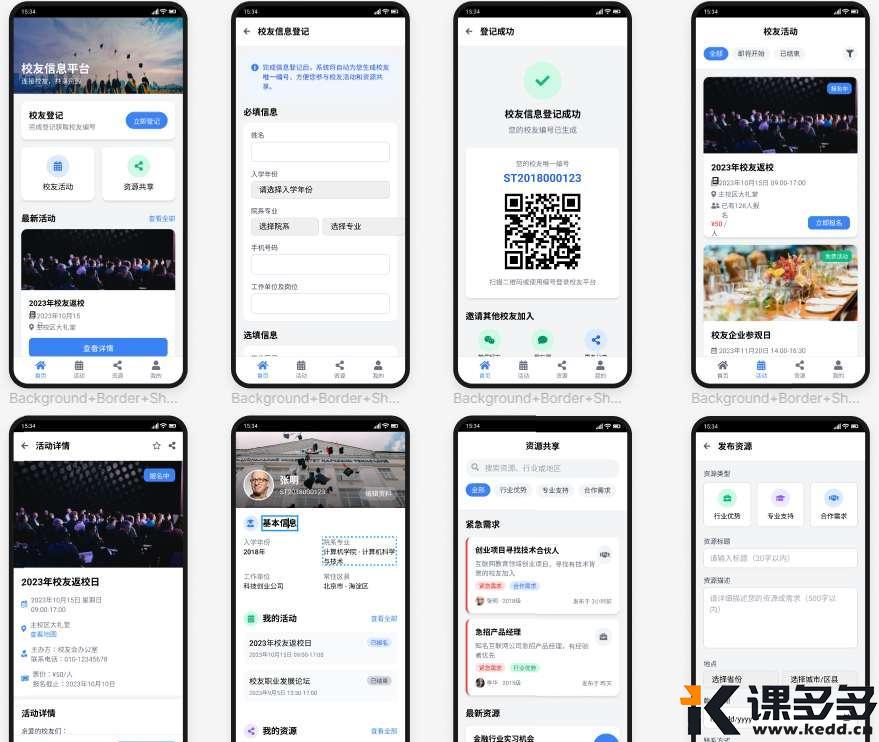
校友信息平台原型图
导入网页后,右键 – Ungroup,解除组合,就可以对原型图进行细节修改。

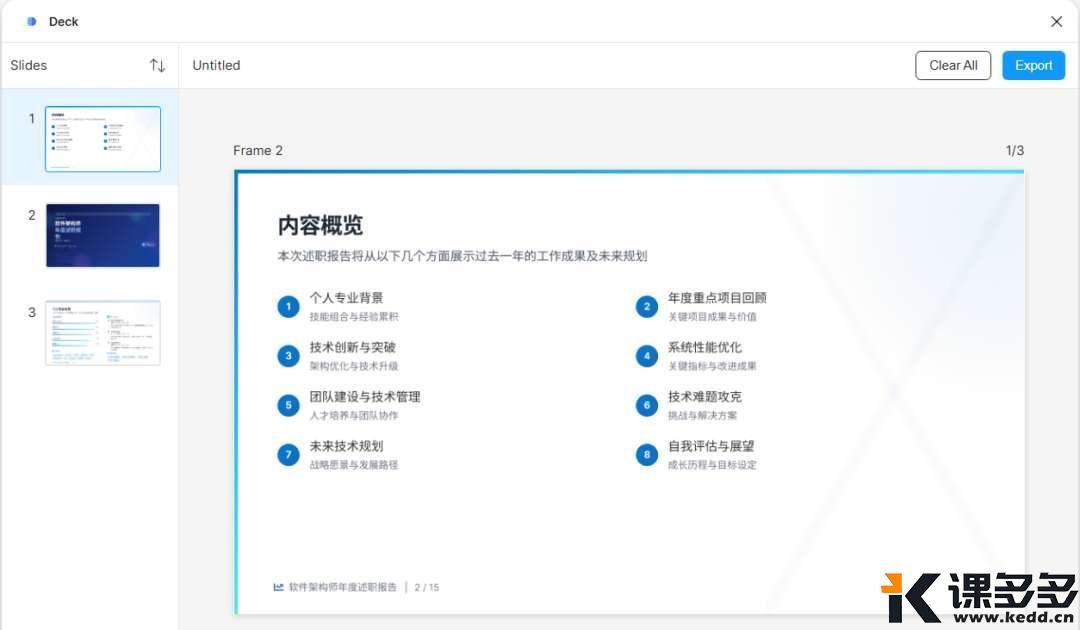
架构师述职PPT报告
这不,前段时间尝试用GenSpark生成PPT,可惜出来的并不是Cita想要的PPT,而是网页,但现在有了这个工具,就可以转成PPT了。
GenSpark 5分钟制作出教学互动课件,学生注意力提升80%
-
将述职报告.html通过该插件导入到Figma -
单独选择每一页,右键选择Frame Selection(Ctrl+Alt+G),创建Frame(如果有则跳过这一步) -
Ctrl+A全选 -
右键Plugins-Deck(如果没有就选择Manage Plugins,搜索Deck,然后Run) -
点击Add slides,点击Export

最后打开PPT,进行微调即可。


结语
现在,想要生成PPT,直接把内容丢给AI,让他输出PPT大纲,再生成PPT网页(指定每页的尺寸),然后丢给Figma,好看的PPT就出来了。
而且,不满意的地方我们还可以不断让AI修改,直到满意为止。
是不是觉得很不错呢,那就赶紧分享给朋友把~~
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END













暂无评论内容