拥有一个个人网站不仅能展示自己的作品和想法,还能帮助建立个人品牌。但对于很多人来说,网站开发似乎是一项复杂的技术任务。今天,Cita向大家介绍一个简单的方法:利用AI零基础搭建一个个人网站,并免费部署到GitHub Pages上。
AI生成个人博客
这里写个简单的提示词,让DeepSeek/Claude等AI大模型生成一个博客网站。
开发一个个人博客网站
1. 首页是个人博客,包括个人的一些文章(每篇文章对应article下的1个html)
2. 还有个人产品页,包括个人的多个产品介绍(每个产品对应product下的1个html)
3. 还有个人游戏页,包括个人的多个HTML游戏(每个游戏对应game下的1个html),点击就可以玩
并分别创建相应的html,确保美观,最后是要部署到github上的
博客效果图(可以后续继续优化效果):




部署个人网站
1. 创建 GitHub 仓库
-
注册并登录 GitHub
-
网址:https://github.com/
-
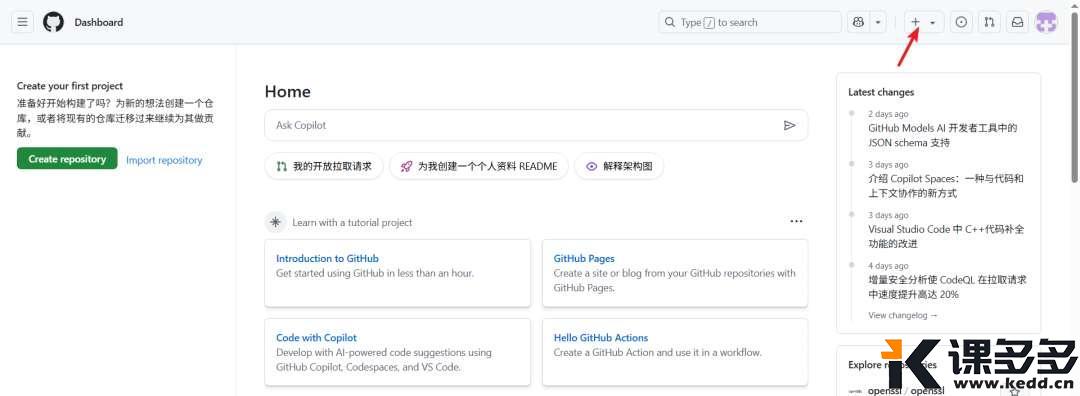
创建仓库:点击右上角 +→New repository

-
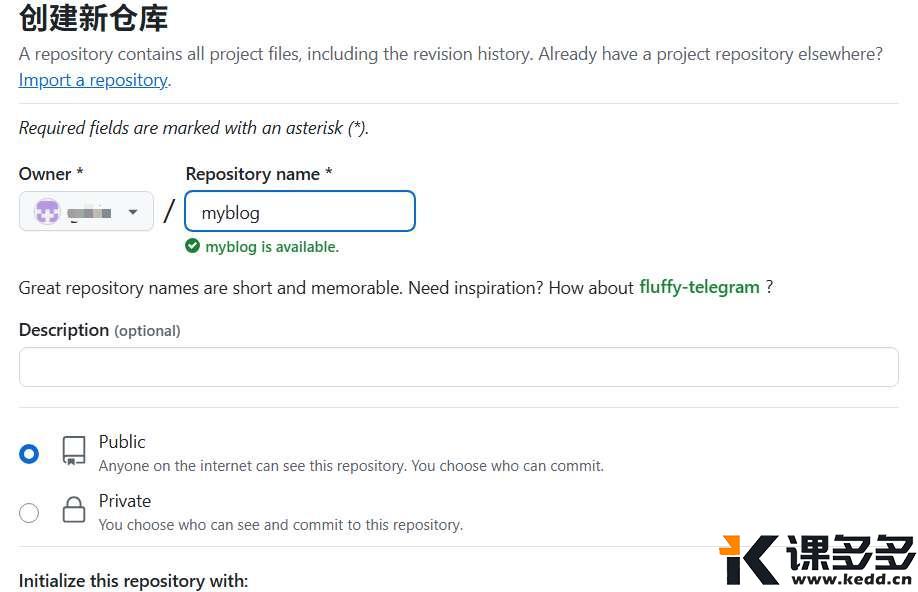
填写仓库信息:
-
Repository name: 填写仓库名 -
选择Public

-
点击 Create repository
2. 上传文件
方式一:直接上传文件
-
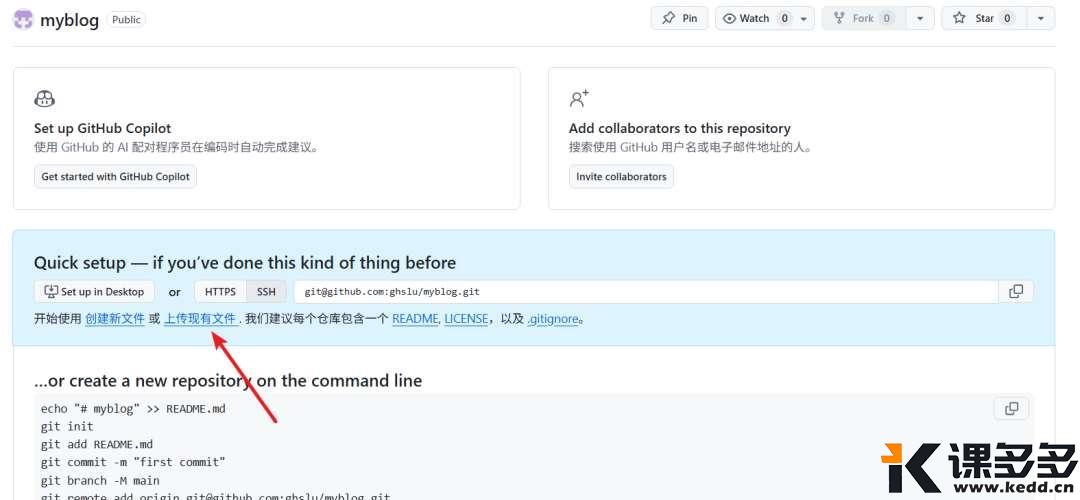
进入仓库 → 点击 Add file → Upload files -
拖拽或选择 HTML 文件(如 index.html) -
点击 Commit changes

方式二:Git命令行上传
-
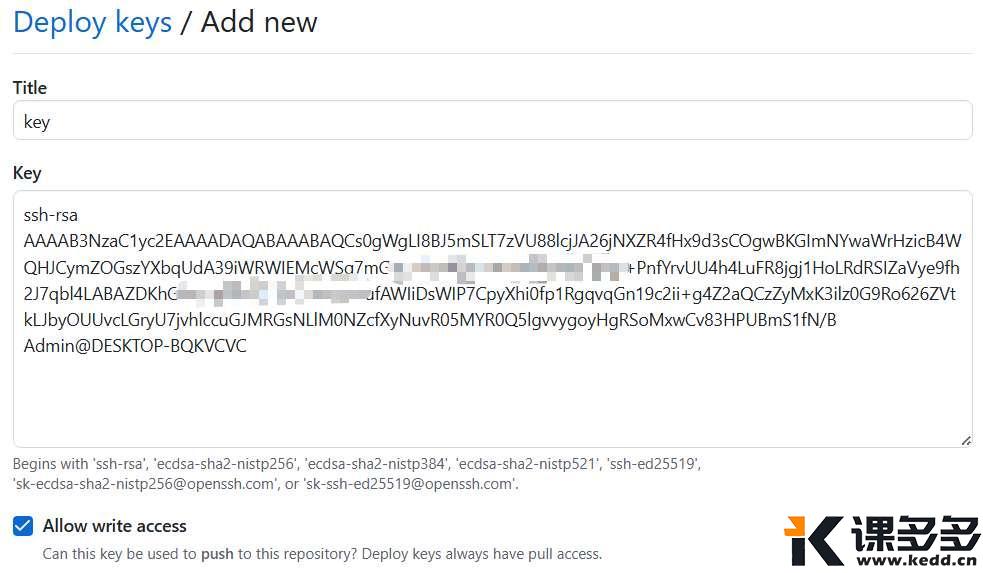
创建访问key,以用于后面的push
git gui
help菜单 -> show ssh key -> generate key -> 复制
github仓库 -> Settings -> Deploy keys -> Add Deploy key -> 粘贴 -> 勾选Allow write access

-
git代码上传
echo "# myblog" >> README.md
git init
git add README.md
git commit -m "first commit"
git branch -M main
git remote add origin git@github.com:[username]/myblog.git
git push -u origin main
3. 启用Github Pages
-
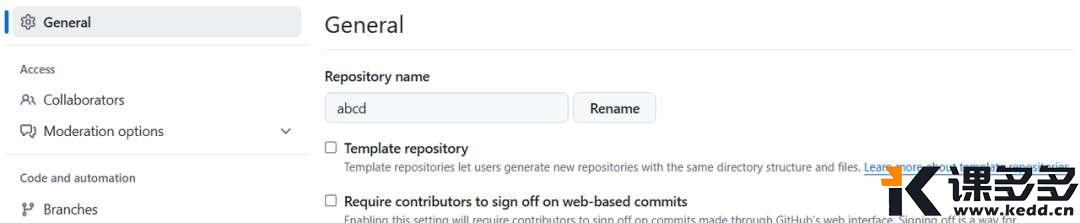
进入仓库 → Settings -
左侧 Pages -
配置部署来源:
-
Deploy from a branch -
Branch: main(或 master) -
Folder: / (root)(默认)
-
-
Github Actions(适合复杂项目)

-
点击 Save -
等待几分钟,访问 https://username.github.io/repository-name/
结语
通过这种方式,我们不仅可以用AI创建了一个功能完整的个人网站,这个网站还可以作为你展示作品、分享想法的线上平台,而且完全免费。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END













暂无评论内容